

L’ambiente gestionale più funzionale per le piccole e medie imprese è la business platform, ma spesso si tratta di software a pagamento all’interno di intranet aziendali.
In questo tutorial illustriamo invece una soluzione di tipo cloud, fruibile attraverso il browser: Sniget. Piattaforma online nata sulle fondamenta di Drupal, accentra varie funzioni opzionali per ottenere un ambiente integrato su misura per le esigenze di ciascuna Pmi.
Ambiente di lavoro
Per usare Sniget è necessaria la registrazione gratuita, che dà accesso immediato alla piattaforma. Per entrare nella dashboard si può passare dalla home page del sito o – in alternativa per chi usa Google Chrome come browser – tramite un’estensione scaricabile dal Chrome Web Store ed immediatamente funzionante senza riavvio del browser: basta aprire una nuova scheda per trovare l’app.

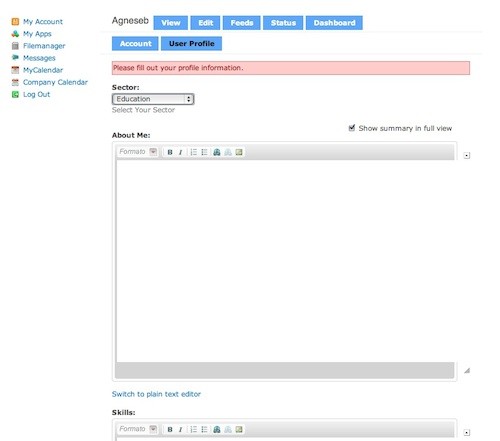
Ecco come si presenta la prima pagina dopo il login:

Si tratta dell’area “My Account” dove i campi sono da compilare con informazioni che possono identificarci all’interno del team di lavoro e della community di Sniget. Sul lato sinistro troviamo i link per navigare all’interno della dashboard.
Applicazioni aggiuntive
Se ci spostiamo nella sezione “My Apps“, non troveremo nulla: aggiungeremo noi quelle che ci possono interessare, fra le tante a disposizione nella piattaforma. Sniget offre vari add-on raccolti per categoria, che possono essere aggiunti al nostro ambiente di lavoro selezionando in base alla descrizione o affidandosi ai giudizi degli utenti che li hanno taggati.

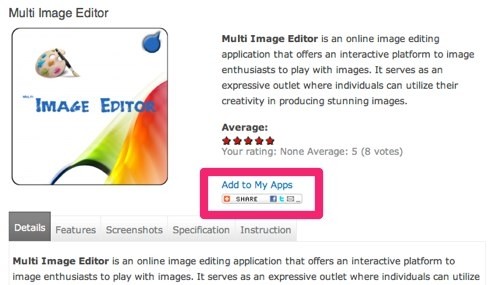
Andiamo nella sezione “Apps” e proviamo a installare gli add-on che vogliamo, ad esempio proviamo con Multi Image Editor (editor di immagini online): entriamo nella pagina dell’installazione e clicchiamo su “Add to My Apps” a destra dell’icona descrittiva. Dalla stessa finestra si può procedere alla disinstallazione dell’app (dopo l’installazione il ink viene sostituito da quello “Remove from My Apps”).

Altri utili add-on: Webform per la creazione di moduli online; Spreadnode, un foglio di calcolo browser-based; WebChart, per rappresentare dati con grafici; iDea, un utile tool per collaborare a ideogrammi e progetti di sviluppo in team; Message Board, per amministrare messaggi e gruppi.
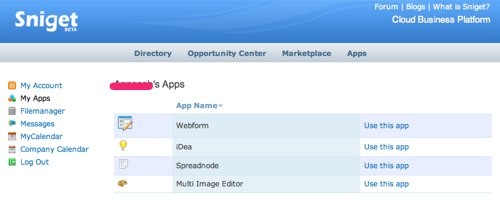
Ora entrando nella sezione “My Apps” troveremo le estensioni che abbiamo installato.

Creazione attività
Adesso dobbiamo creare una company, cioè dobbiamo dare un nome all’attività, attorno alla quale si creerà il gruppo di lavoro. Questa attività aziendale può in seguito essere resa pubblica nel marketplace, con la possibilità di effettuare Marketing via Internet.
Andiamo su “Directory” e clicchiamo su “Add company”: saremo indirizzati verso una pagina contenente aree da compilare con il nome della company, la definizione dell’attività, il settore di appartenenza (da selezionare da una casella a cascata), ecc. Nella stessa schermata possiamo: scegliere di rendere l’attività pubblica o privata flaggando la relativa opzione; stabilire la tipologia di permessi attribuiti ai membri del team; caricare un’immagine da utilizzare come logo; aggiungere immagini per il portfolio della company.

Creazione team di progetto
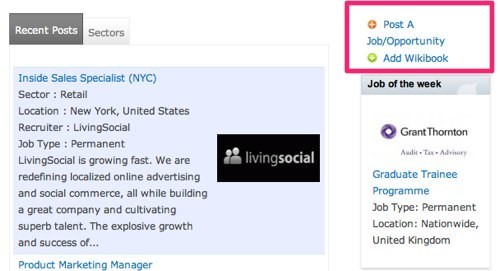
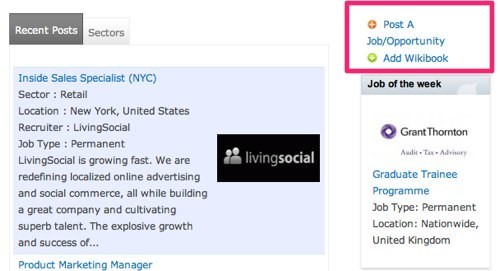
Se oltre ai nostri collaboratori di progetto vogliamo selezionare nuove risorse, si può attingere alle infinite risorse della Rete: Sniget offre una possibilità in più rispetto ai team portal ordinari: clicchiamo sul link “Opportunity Center” e poi su “Post A Job/Opportunity” per aprire una selezione di personale.

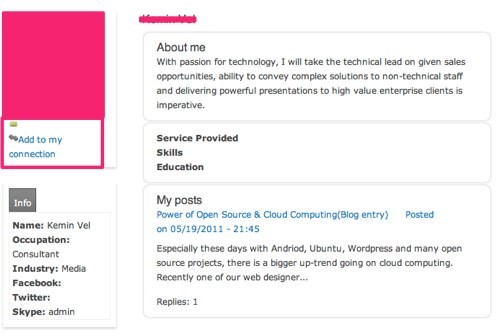
In alternativa, si può scegliere fra coloro che si sono iscritti al network di Sniget, cliccando su “Directory” e poi su “Users”: dopo aver selezionato l’utente lo si può contattare ed eventualmente aggiungerlo al proprio team.

File manager, calendari e messaggi
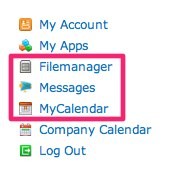
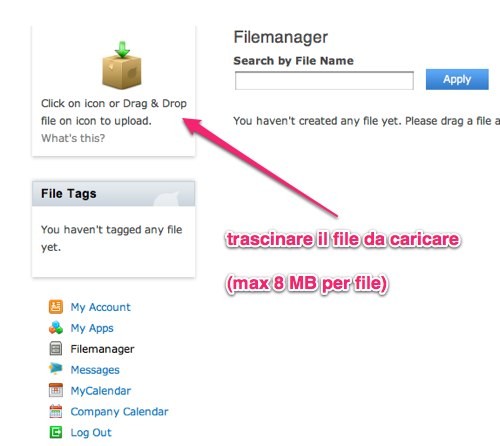
Per completare la panoramica di questo framework, guardiamo gli strumenti tipici del Web 2.0: la gestione dei file, i calendari per tenere traccia degli appuntamenti e l’applicazione per inviare e ricevere messaggi. Dalla propria Dashboard, sulla sinistra, clicchiamo su Filemanager per caricare file. Questa funzionalità è ancora in fase di test, ma è prevista una sua imminente sistemazione, ragion per cui è bene provare a caricare file con browser differenti da Google Chrome, sul quale si riscontrano problemi (in via di risoluzione).


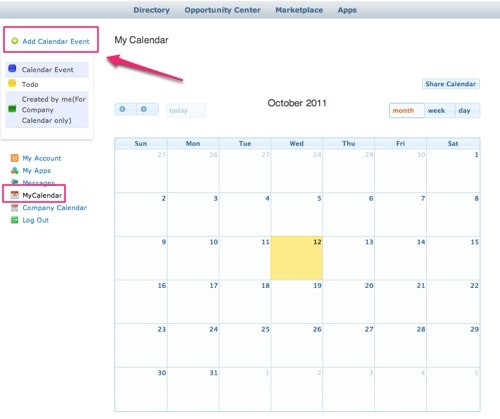
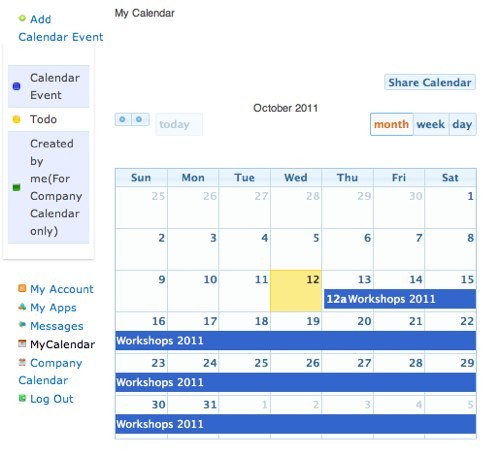
Sicuramente utile la funzionalità calendario: lo stile è quello di Google Calendar, ma non richiede di abbandonare l’area di lavoro, perché il calendario è integrato nel framework. Sempre sulla sinistra troviamo un link “My Calendar”, cliccandoci sopra verrà visualizzato il calendario a partire dal mese corrente. Per aggiungere un evento, per esempio “Workshops 2011”, clicchiamo sul link in alto a sinistra “Add Calendar Event”:

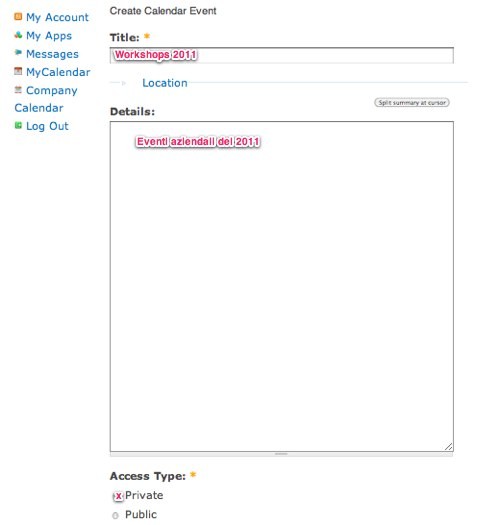
Nella nuova pagina ci verrà richiesto di indicare il titolo da assegnare all’evento, una breve descrizione del contenuto, eventualmente il luogo di svolgimento dell’evento, e il tipo di calendario: per condividerlo con tutti gli utenti iscritti al servizio Sniget spuntiamo l’opzione Pubblico altrimenti scegliamo Privato:

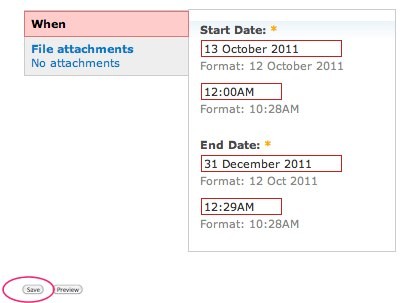
Nella parte bassa della schermata bisogna inserire una data di inizio e una di fine dell’evento, quindi cliccare su “Save” per salvare. Verremo reindirizzati su una pagina riassuntiva dell’evento appena inserito.

Se ora clicchiamo su My Calendar vedremo che l’evento è stato annotato.

Inoltre, in alto a destra, figura un bottone “Share Calendar”: clicchiamo sopra per aprire un piccolo pop-up nel quale inseriremo l’indirizzo email (di un utente registrato) o il nome utente con il quale vogliamo condividere l’evento, un oggetto e un testo per il messaggio da spedire. Inviamolo e aspettiamo il refresh della pagina. Se il messaggio è stato spedito, potremo leggere in alto il testo di conferma “Mail has been sent successfully”.
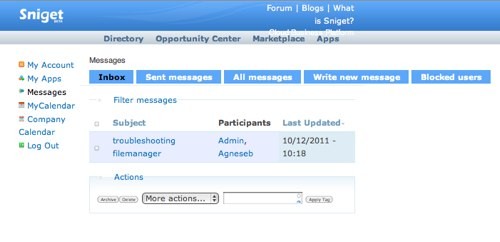
Passiamo ora al sistema di web mail incluso in Sniget. Clicchiamo a sinistra sul link “Messages” per entrare nell’area di invio e ricezione della posta.

Qui è possibile inviare email, leggere i messaggi ricevuti e, se necessario, bloccare mittenti indesiderati. Il destinatario può essere inserito con il nome utente usato per la registrazione a Sniget o con l’indirizzo email associato all’utenza.
Il Marketplace
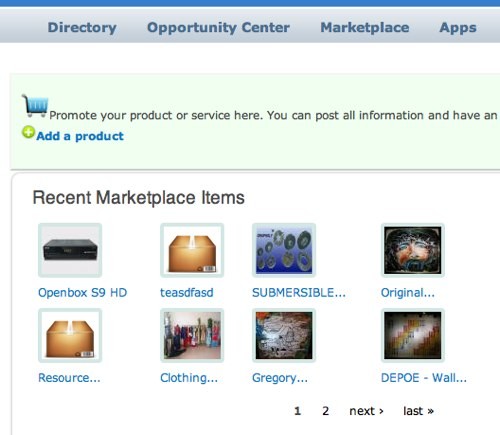
Un discorso a parte merita il marketplace. In questo luogo virtuale si possono vendere servizi o prodotti, mettendoli in vetrina e offrendo all’utente la possibilità di contattare il venditore o offerente.

Entriamo nel Marketplace e clicchiamo sul link “Add a product”, nella schermata seguente inseriamo il titolo dell’oggetto o servizio, il luogo in cui si trova, una descrizione e un’immagine da caricare tramite il tasto “Upload” a fine schermata. Scegliamo la categoria di appartenenza del prodotto dal menu a discesa “Categories” per agevolare la ricerca da parte degli utenti, giacché tutti i servizi e prodotti sono catalogati.
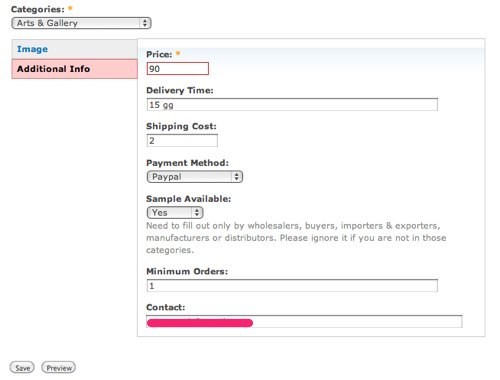
Clicchiamo poi sul link “Additional Info” per inserire gli aspetti economici: prezzo, metodo di pagamento, contatto (ovvero il nome utente di registrazione a Sniget), spese di spedizione ,ecc.

Salviamo il tutto per entrare con il nostro prodotto o servizio sul mercato di Sniget.
Conclusioni
Al termine di questo breve tutorial su Sniget un’avvertenza è d’obbligo: come anticipato, la piattaforma è in beta e qualcosa potrebbe dare problemi, ma in linea generale è funzionante e appetibile per le piccole e medie imprese che volessero provare una piazza e una piattaforma nuova per i propri affari.









