


Uno dei limiti di Gmail – web client di posta elettronica di Google, ampiamente utilizzato anche con domini aziendali – è che non si possono creare tabelle nel corpo di testo, nè effettuare una semplice operazione di copia e incolla da Excel a Gmail di una parte di tabella. Per ovviare, è possibile sfruttare gli add-on di Firefox o Greasemonkey, nonchè ricorrere al codice HTML.
Vediamo quali estensioni utilizzare, come ricavare il codice HTML e dove inserirlo per visualizzare una tabella nella email.
Installare gli add-on
Uno dei vantaggi di Gmail è che la posta è consultabile da qualunque browser senza bisogno di installare alcun programma.
Per chi utilizza Firefox, per visualizzare correttamente il codice HTML si può usare l’estensione Blank Canvas Gmail Signatures, scaricabile dal repository degli add-on di Firefox e installabile anche sulla versione classica del browser Flock e in SeaMonkey (derivato direttamente da Firefox).
Questa estensione è disponibile anche per Google Chrome come pacchetto estensione, mentre per i browser che supportano Greasemonkey, si può scaricare lo script relativo dal repository UserScript.org.
Una volta installata l’estensione, l’ambiente di Gmail è pronto, basta ricavare il codice HTML della tabella.
La tabella in formato HTML
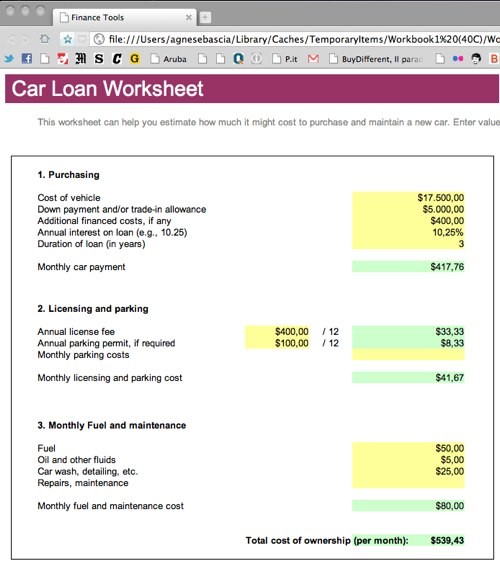
Creiamo la tabella utilizzando Microsoft Excel o OpenOffice.org Calc. Non importa quanto complessa sia la nostra tabella, possiamo operare in due modi: 1) salvando il foglio di calcolo in formato HTML e poi aprendolo con il browser; 2) bypassare questa fase e lanciare un’anteprima del documento nel browser.
Per fare ciò, da Excel andiamo in “File Web page preview”; da OpenOffice.org andiamo in “File > Anteprima nel browser web”.

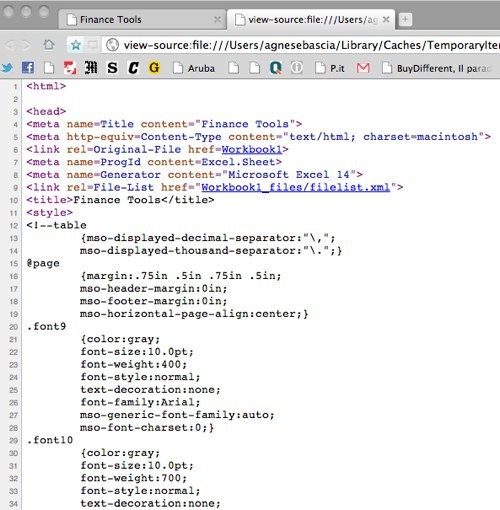
Dal browser andiamo in “View Page source” o, per le versioni italiane dei browser, “Visualizza > Codice sorgente” (o “Visualizza > Opzioni per gli sviluppatori > Visualizza sorgente” a seconda del browser utilizzato).
Verrà presentato il codice HTML, che selezioneremo per intero con i tasti “Ctrl+A” (o “cmd+A” su Mac) e copieremo con “Ctrl+C” (o “cmd+C” su Mac).
Se si è salvato il foglio di calcolo come documento HTML, si può ottenere il codice aprendo il documento con un text editor qualunque, per la visualizzazione testo del documento HTML.
Ora torniamo su Gmail.
Ora torniamo su Gmail.

Inserire il codice HTML in Gmail
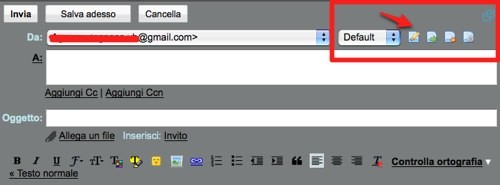
Scriviamo un nuovo messaggio di posta elettronica in Gmail, cliccando su “Scrivi messaggio”: si noterà che accanto al proprio indirizzo di posta, dopo l’installazione dell’add-on, figurano una serie di icone e un menu a discesa.

Lo scopo precipuo dell’add-on è di consentire l’inserimento di una firma personalizzata in calce al messaggio, formattata mediante codice HTML. Noi utilizzeremo invece l’estensione per inserire testo HTML nel corpo del messaggio.
Il menu a discesa serve per impostare più firme, noi utilizzeremo il “Default” per inserire il codice HTML della nostra tabella.
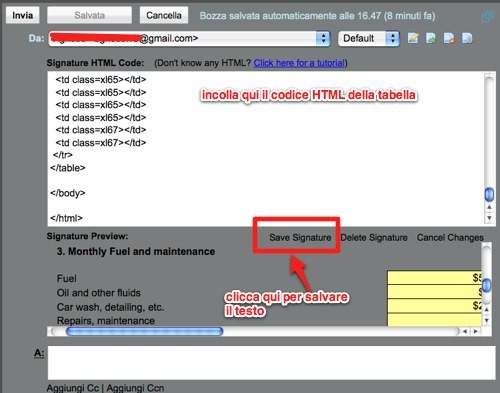
Clicchiamo sulla prima iconcina, quella con la matita: si aprirà un’area di testo dal titolo “Signature HTML Code:”. Qui incolliamo il codice che abbiamo copiato nella clipboard; verrà generata immediatamente un’anteprima del risultato nel corpo del testo. Clicchiamo su “Save Signature” per inserire il testo HTML nel corpo del messaggio, che Gmail provvede a convertire automaticamente in tabella.

Si potrebbe obiettare che la tabella poteva essere inserita anche come immagine, ma il vantaggio di questa procedura è che la tabella resta editabile all’interno del messaggio in tutte le sue parti.









