Dopo aver imparato a realizzare un sito web aziendale con Weebly, vediamo come arricchirne la struttura per renderlo una efficace vetrina virtuale di prodotti e servizi o corredarlo di una sezione per la vendita online.
Weebly consente di inserire immagini esterne, che possiamo quindi utilizzare per la sezione commerciale del sito: con le diverse strutture di esposizione dei prodotti possiamo personalizzare il layout, inserire descrizioni, pulsanti di acquisto (Add to cart o Buy now). Per rendere più funzionale il sito possiamo anche inserire video da YouTube (es.: demo) o mappe da Google Maps (es.: collocazione geografica del punto di vendita).
Home page e menu
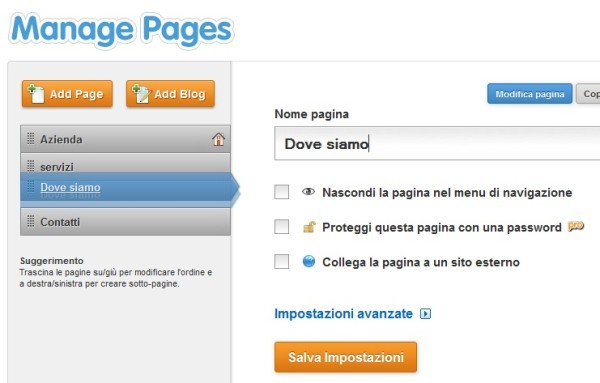
Weebly consente di disporre le pagine nel menu di navigazione come meglio crediamo: basta trascinarle nell’elenco della scheda Pagine utilizzando il tasto sinistro del mouse.

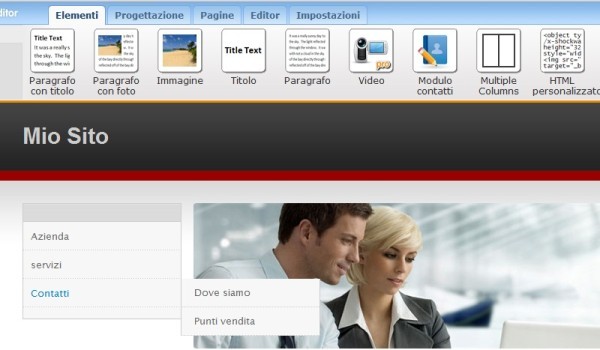
La pagina che spostiamo in prima posizione è riconosciuta come home page (a fianco compare l’icona casetta). Se trasciniamo una pagina al di sotto di un’altra spostandoci leggermente a destra possiamo creare delle sotto-pagine: una volta create, nel sito si otterrà un menu a tendina.

Dalla scheda Elementi con un click su una voce di menu si apre l’elenco con le relative sotto-pagine.

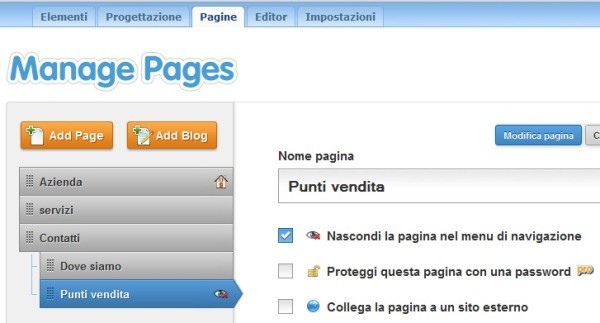
Dalla scheda Pagine è possibile impostare alcuni parametri. Ad esempio, se desideriamo rendere invisibile una pagina come voce di menu, selezioniamo e la scheda Pagine e poi la pagina che ci interessa (nel nostro caso “Punti vendita”) e spuntiamo la voce Nascondi la pagina nel menu di navigazione.

Inserire testo
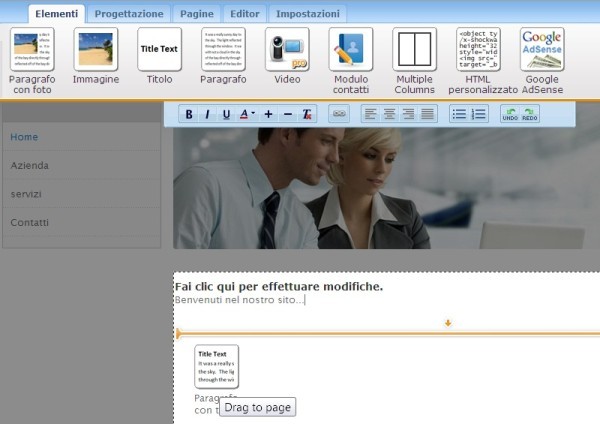
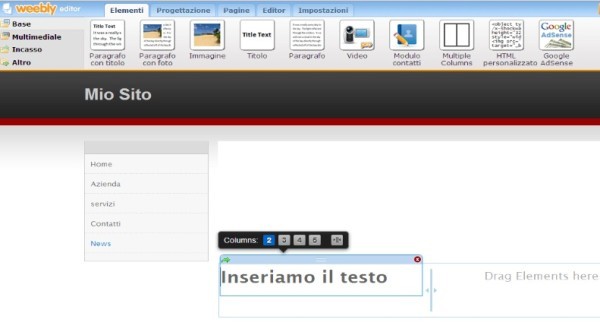
Selezioniamo la home page del nostro sito e digitiamo un testo di benvenuto per gli utenti: nella sezione Elementi selezioniamo l’elemento Paragrafo con titolo e trasciniamolo nella pagina.

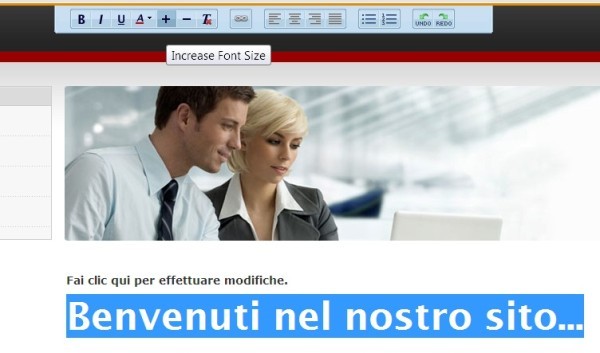
Per formattare il testo occorre posizionare il cursore all’interno del form, dove è presente una barra di formattazione. A questo punto è possibile usare gli strumenti a disposizione per personalizzare il testo.

Inserire immagini
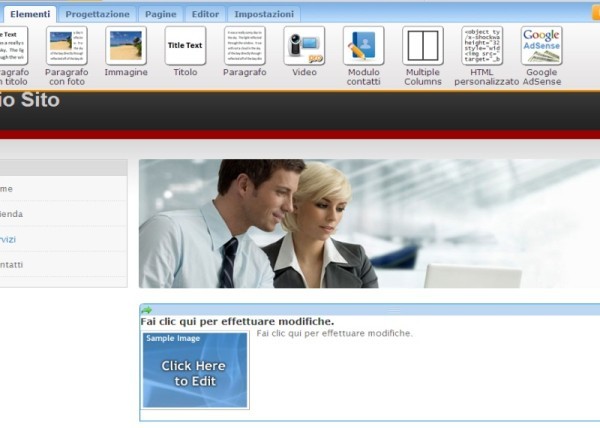
Nelle pagine e sotto-pagine è possibile aggiungere anche un Paragrafo con foto (immagini e testo), magari per descrivere un particolare servizio o prodotto.

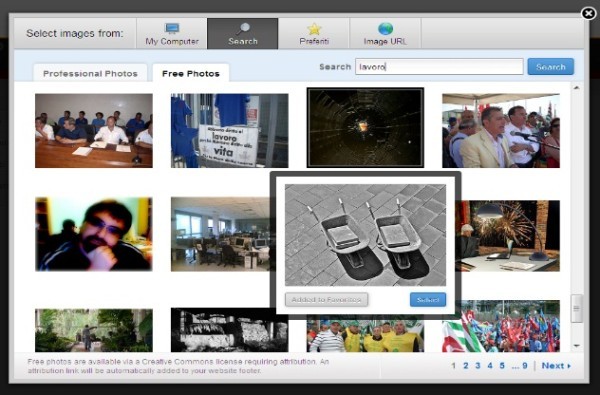
Possiamo inserire un’immagine: facendo clic sul riquadro proposto, si apre una finestra da cui selezionare il percorso da seguire per caricare l’immagine; basta selezionarla per aggiungerla nella pagina.

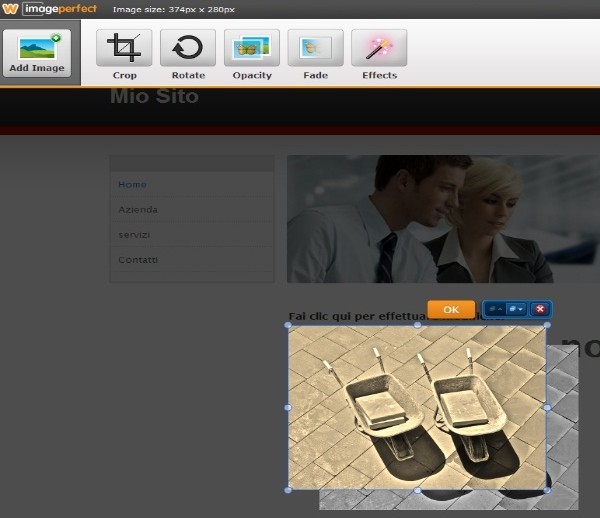
Per formattare basta attivare la barra di formattazione selezionando l’immagine: facendo clic su Edit possiamo cambiare immagine, decidere dove collocarla, cambiare colore del contorno, opacità, applicare effetti ecc.

Photogallery
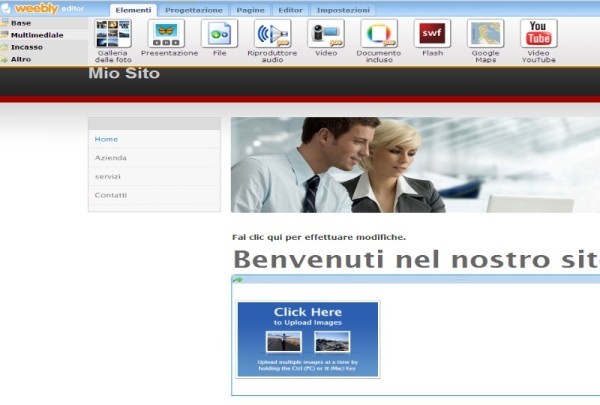
Per inserire una gallery dobbiamo entrare nell’area Multimediale della sezione Elementi. Al suo interno selezioniamo e trasciniamo nella pagina l’elemento Galleria delle foto.

Dopo aver trascinato l’oggetto, nella pagina appare un riquadro: al suo interno dobbiamo inserire le foto, ma prima stabiliamo alcune impostazioni. Posizioniamo il cursore sul riquadro per attivare la barra delle opzioni.

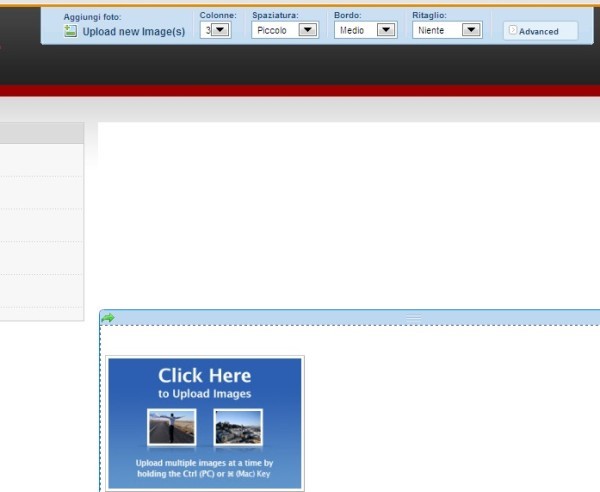
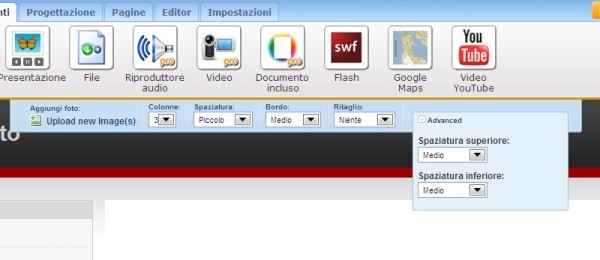
Inseriamo dalla barra le preferenze per strutturare la photogallery: numero colonne, spaziatura, bordo e ritaglio. Facendo clic su Avanzato possiamo scegliere anche spaziatura inferiore e superiore.

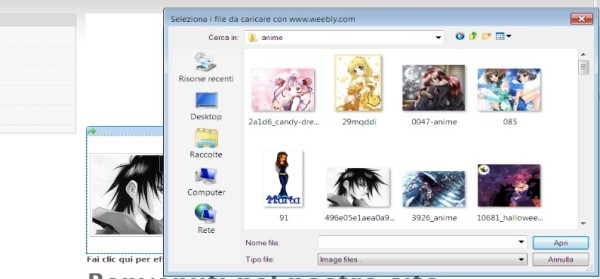
Per inserire le foto possiamo usare il comando Carica nuove immagini nella barra delle opzioni o fare clic sull’immagine nel riquadro per aprire la finestra di dialogo Seleziona i file da caricare.

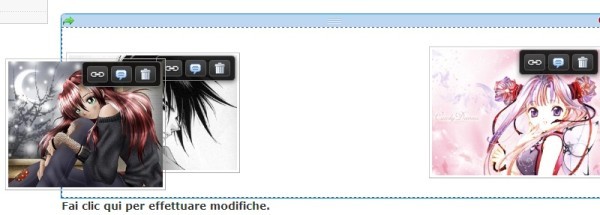
È possibile caricare immagini selezionandole anche in gruppo. Dopo averle inserite possiamo formattarle a piacimento, indipendentemente dall’ordine di inserimento, basta trascinare le immagini da una parte all’altra nella relativa area.

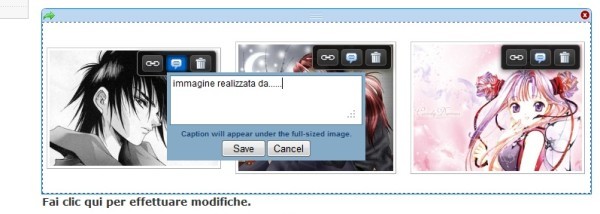
Selezionando una foto appaiono tre icone. Per inserire una didascalia alla foto occorre utilizzare l’icona a forma di fumetto e con Save confermiamo l’operazione.

Layout
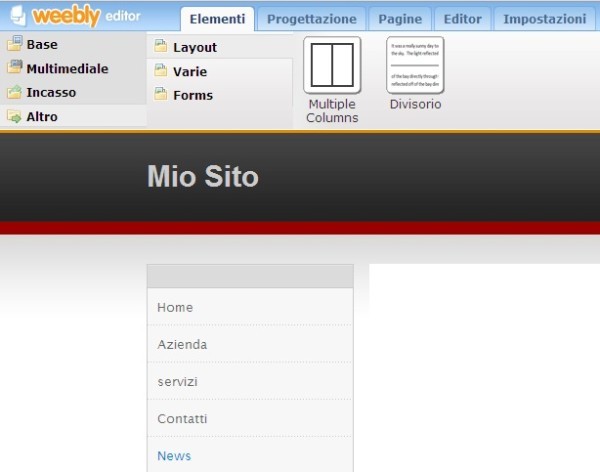
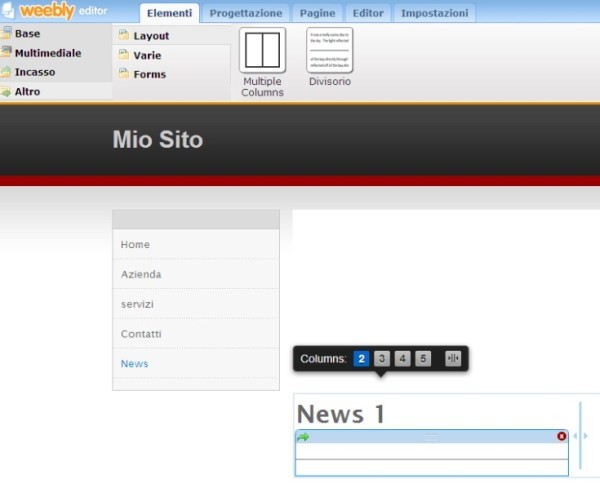
Selezioniamo la pagina News, dalla scheda Elementi, facciamo clic sulla voce Altro nel menu laterale e successivamente sulla voce Layout.

Colonne
Facciamo clic sullo strumento Layout su due colonne e trasciniamolo all’interno della pagina. In questo modo predisponiamo la pagina in colonne e suddividiamo i contenuti al loro interno. Per digitare del testo, inseriamo nelle colonne i paragrafi dell’area Base. Le colonne possono essere ridimensionate spostando la linea al centro.

Contenuti
Allo stesso modo nell’area Layout selezioniamo lo strumento Divisorio che ci consente di separare i contenuti con una linea orizzontale. Possiamo usarlo per separare una news dall’altra. Facendo clic sulla linea divisoria, si attiva la barra degli strumenti con cui modificarne le caratteristiche.

Struttura e-commerce
Se ci occupiamo di vendita di prodotti/servizi, possiamo implementare anche un sito e-commerce. Selezioniamo la pagina Servizi (nel nostro caso) e nel menu laterale della scheda Elementi selezioniamo la voce Incasso. Tra gli oggetti scegliamo quello più adatto al nostro caso.

Inserire prodotti
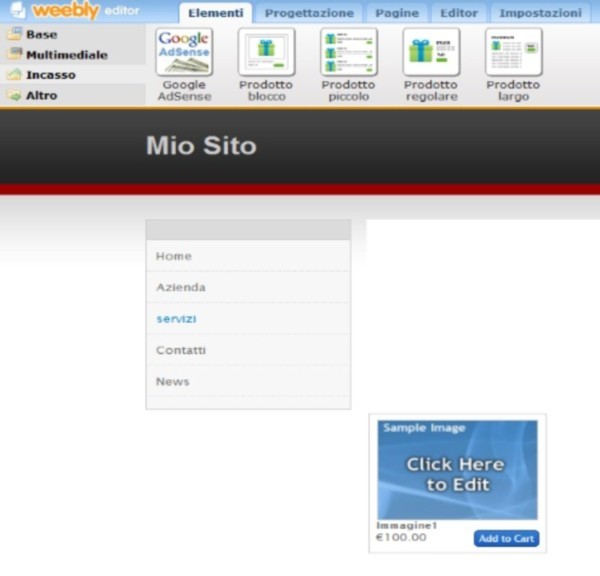
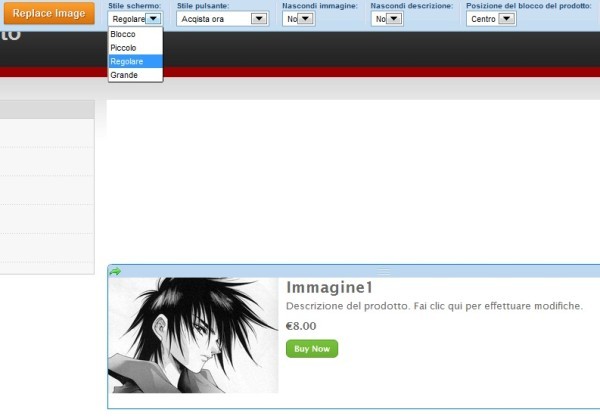
Selezioniamo Prodotto blocco e trasciniamolo nella pagina. A questo punto appare una schermata che ci informa che occorre avere un conto commerciale sul quale appoggiarsi. Scegliere quello consono al caso tra PayPal o Google checkout. Effettuata la scelta, è visualizzato il riquadro da compilare, inserendo tutte le informazioni relative al nostro prodotto. Aggiungiamo il nome del prodotto e una descrizione.

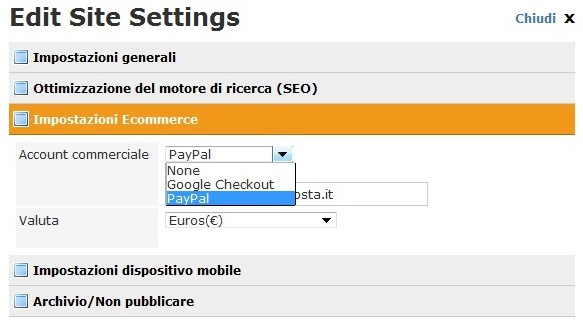
Possiamo così inserire anche un’immagine del prodotto e per finire mettiamo anche il prezzo. A tal proposito, è necessario stabilire il formato corretto della valuta dalla scheda Impostazioni scegliendo la sezione Impostazioni Ecommerce. Inoltre nel nostro riquadro è già presente il pulsante d’acquisto Add to Cart.

Inutile dire che si possono ovviamente apportare modifiche al riquadro, basta selezionarlo e attivare la barra delle opzioni. Gli strumenti consentono di caricare un’altra immagine e sostituire quella già inserita oppure cambiare il riquadro scelto o le voci interne ad esso.

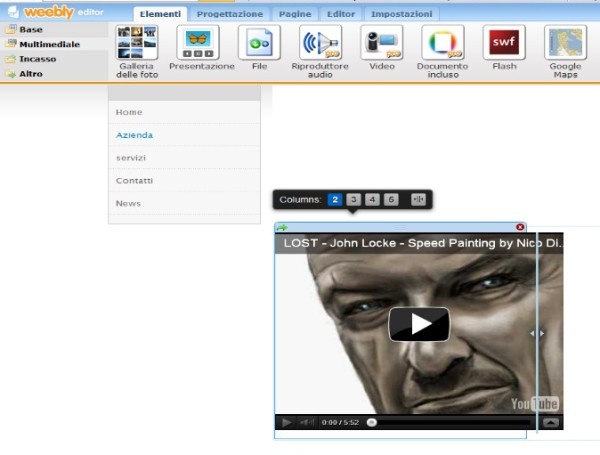
Per inserire un video, nella scheda Elementi facciamo clic sulla voce Multimediale. Scegliamo lo strumento Video YouTube e trasciniamolo all’interno della pagina. Copiamo nel campo URL video YouTube il link al video che ci interessa e scegliamo le impostazioni del riquadro.

Allegare un file
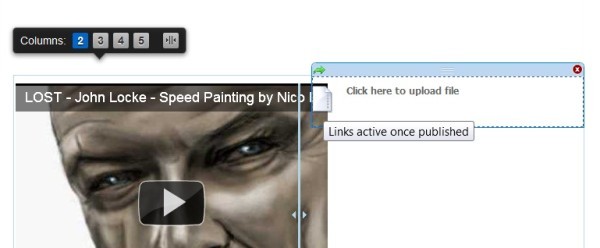
Per inserire un link da cui far scaricare agli utenti file che noi carichiamo sul sito appositamente per loro, basta scegliere nuovamente dalla scheda Elementi la voce Multimediale. Successivamente l’elemento File e trascinarlo nella pagina. Facciamo clic sul riquadro e carichiamo il file di interesse.

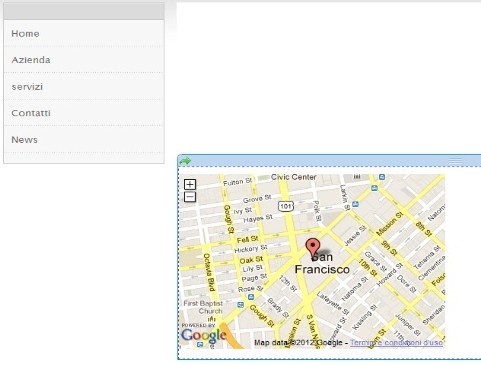
Google Maps
Tra gli elementi utili che ci mette a disposizione Weebly, troviamo anche Google Maps che è collocato nell’area Multimediale della scheda Elementi. Trascinandolo nella pagina appare un riquadro con la mappa; selezioniamolo e inseriamo i dati giusti nella barra delle opzioni.